Settings
Fonts
In BlogMaker, you can disable the theme's default fonts and include your own font scripts.
The example below uses Google Fonts, but you can use any other similar approach.
Note: The approach below requires intermediate CSS skills. But, with some patience and by following the directions below, chances are you will be able to implement your custom fonts.
Turning "Off" default fonts
To disable default theme fonts, in "Settings > Header and Footer Items," scroll down to "Theme Fonts" and toggle the switch to the "Off" position.

To include your fonts, right above the "Theme Fonts" switch, under the "Header injections" field, insert your Google Fonts script similar to the one below.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:ital,wght@0,400;0,700;1,400&display=swap" rel="stylesheet">
In our example, we're using "Lato," designed by Łukasz Dziedzic.
Hit "Update" once done.
Using your custom fonts
To use your custom Google Fonts that you have just included in the "Header..." area, you must create your own CSS classes that will override the theme's default ones.
In "Settings > Advanced" under the CSS section (scroll towards the end) and add any classes that correspond to an existing class in your current theme.
As an example, to change the font of your article title:
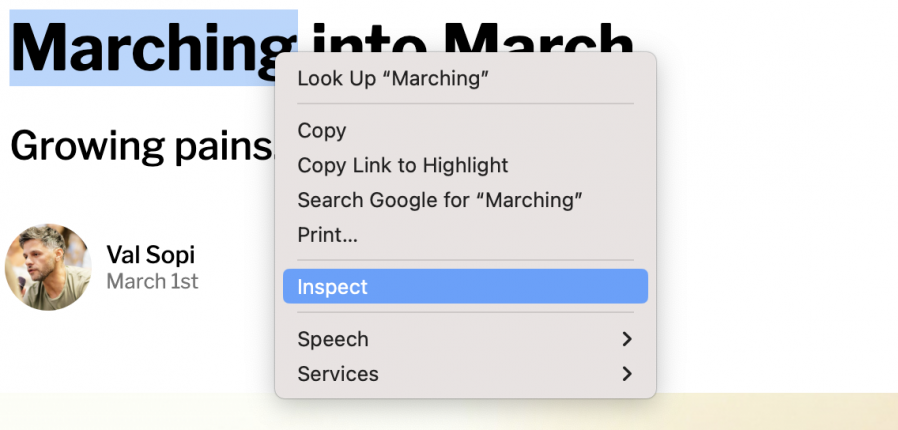
First, find out which class you need to change by left-clicking on the article title and selecting "Inspect" from the pop-up menu.

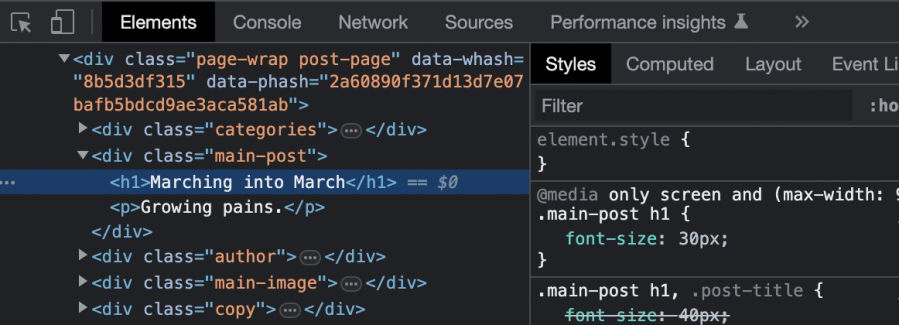
In the "Elements" tab, which opens up after clicking "Inspect" from the pop-up menu, you can see that .main-post h1 is the class you need to change in order for your new custom font to show correctly.

In the "CSS" field, in the "Settings > Advanced" section, we can enter the following.
.main-post h1
{font-family: 'Lato';}
With "Lato" being the name of the font as stated on the Google Fonts page of this particular font.
You can do the same for all other elements that we want to change the font to in your blog.

