Understanding Your Website's Hidden Environmental Impact
Every click, every scroll, and every image loaded on your website consumes energy. While this energy use might seem small on an individual level, it adds up significantly when considering the billions of internet users worldwide. This means sustainable website design is no longer a niche concept, but a crucial responsibility for every web developer and designer.
The Carbon Footprint of Code
How does your website contribute to carbon emissions? The answer lies within the entire digital infrastructure supporting it. From the servers hosting your website to the user's device displaying it, energy is required at every stage. Larger websites with complex functions and resource-heavy design elements require more processing power. This leads to higher energy consumption and, consequently, a larger carbon footprint.
High-resolution images and videos, while visually appealing, can significantly increase the amount of data transferred. This requires more energy to load. Additionally, inefficient code and bloated files force servers to work harder, further increasing energy consumption. Think of it like a car: a well-maintained, fuel-efficient car travels much farther on a gallon of gas than a poorly maintained, gas-guzzling one. Similarly, a streamlined, efficiently coded website consumes less energy than a clunky, poorly optimized one. You might be interested in: How to master content performance metrics.
Quantifying the Impact
The impact of website energy consumption isn't theoretical. The average website produces approximately 1.76 grams of CO₂ per page view. With billions of internet users globally, the cumulative effect is substantial. Currently, the internet contributes about 3.7% of global carbon emissions, surpassing even the aviation industry. Explore this topic further. This highlights the pressing need for sustainable website design practices.
Identifying Energy Vampires
Several design choices contribute disproportionately to a website’s energy consumption. These “energy vampires” can often hide in plain sight, impacting your site’s performance and environmental footprint.
- Unoptimized Images and Videos: Large, uncompressed media files are primary offenders.
- Excessive JavaScript and CSS: Bloated code needs more processing power, slowing page load times and increasing energy use. For instance, inefficient JavaScript code can significantly impact performance.
- Auto-playing Videos and Animations: These features consume energy even when users aren't actively watching or interacting with them.
- Inefficient Data Transfer: Poorly optimized data transfer between the server and user's device can lead to unnecessary energy use.
Understanding these hidden impacts is the first step towards creating more sustainable websites. By identifying and addressing these energy-intensive elements, you can build websites that are both high-performing and environmentally responsible. This shift in perspective isn't just about lowering carbon emissions; it's about building a more sustainable future for the web.
Core Principles That Separate Real Sustainability From Greenwashing
Building a truly sustainable website goes beyond just acknowledging its environmental footprint. It requires embracing core principles that differentiate genuine efforts from mere "greenwashing."
Efficient Coding: The Foundation of a Sustainable Website
Think of your website’s code like the engine of a car. A well-engineered engine maximizes fuel efficiency. Similarly, efficient code minimizes the energy a server uses to process and deliver your website's content.
How do you achieve this? Here are a few key strategies:
- Minimizing HTTP requests: Each element on a webpage (images, scripts, stylesheets) requires a separate request to the server. Reducing these requests through techniques like combining files and using CSS sprites can significantly lower energy consumption.
- Optimizing CSS and JavaScript: Bloated code consumes more processing power. Minifying and compressing CSS and JavaScript files reduces their size and improves download speed. This directly translates to lower energy use.
- Using efficient frameworks and libraries: Opt for lightweight frameworks and libraries like React designed for performance.
Intelligent Resource Management: Making Every Byte Count
Beyond efficient coding, intelligent resource management is crucial. This involves minimizing the amount of data transferred between the server and the user’s device.
Here are some key methods to achieve this:
- Optimizing images: Compressing images and using modern formats like WebP can significantly reduce file sizes without compromising quality. Smaller files mean less energy needed to transfer them.
- Implementing lazy loading: Load images and other resources only when they become visible in the user's viewport. This reduces initial page load time and saves energy.
- Leveraging browser caching: Store frequently accessed resources in the user's browser to avoid repeated downloads.
Sustainable Design Patterns: User Experience and Environmental Responsibility
Sustainable design also considers the user experience. Efficient design patterns contribute to a greener web:
- Prioritizing content over visuals: While visuals are important, prioritize clear and concise content. This often leads to a less resource-intensive design.
- Minimizing animations and auto-playing media: These features can significantly increase energy consumption. Use them sparingly and purposefully.
- Embracing minimalism: A clean, minimalist design often results in smaller page sizes and faster loading times, naturally reducing the environmental impact.
To illustrate the impact of these principles, let's look at a comparison of traditional versus sustainable design approaches. The following table summarizes the key differences and their respective impacts.
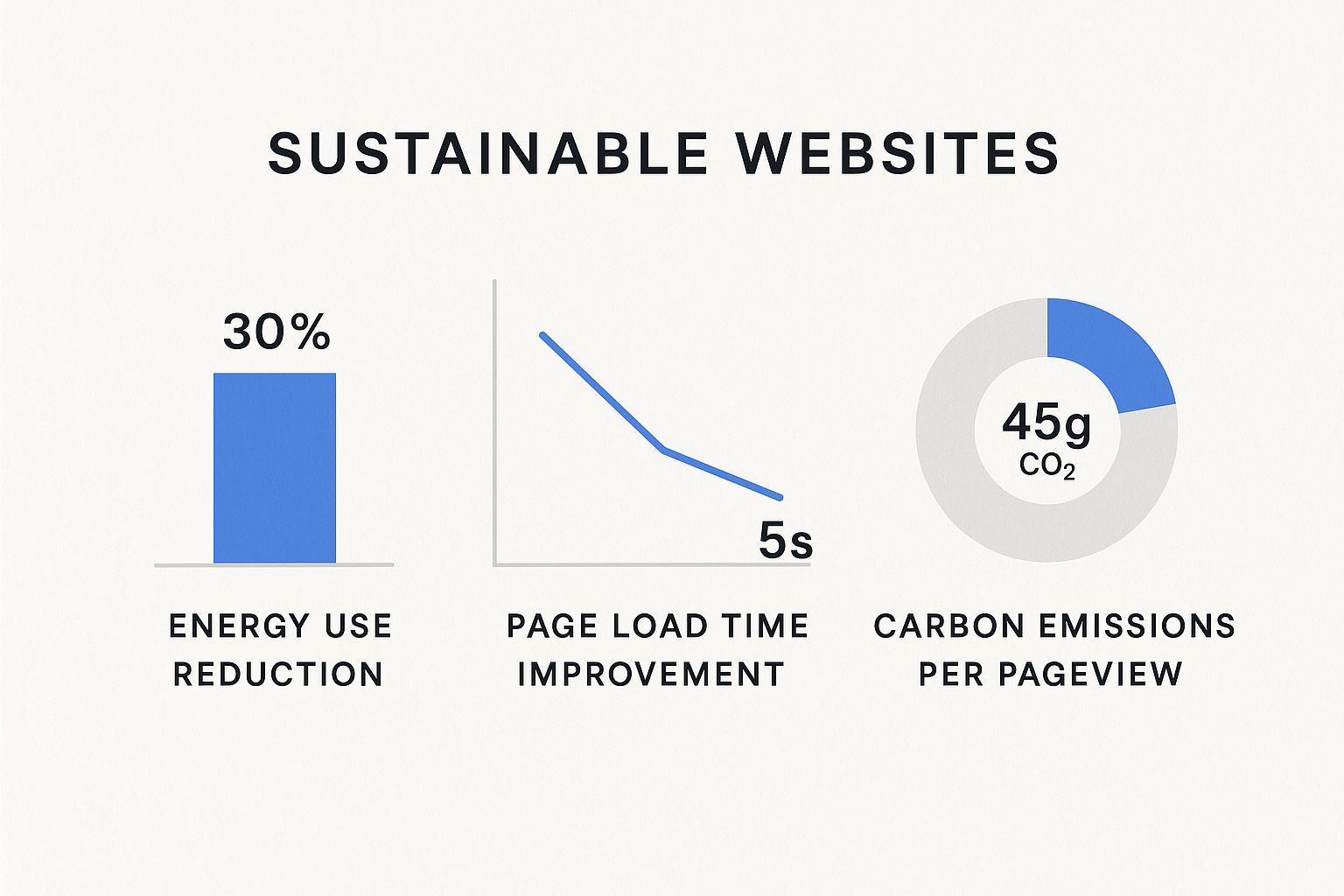
Sustainable Design Principles vs Traditional Practices
A comprehensive comparison showing the environmental and performance benefits of sustainable design approaches
| Design Element | Traditional Approach | Sustainable Approach | Environmental Impact | Performance Benefit |
|---|---|---|---|---|
| Coding Practices | Inefficient, bloated code | Minimized HTTP requests, optimized code | Higher energy consumption | Lower energy consumption |
| Resource Management | Large image files, no lazy loading | Optimized images, lazy loading, browser caching | Increased data transfer & energy use | Reduced data transfer & energy use |
| Design Patterns | Complex layouts, excessive animations | Minimalist design, prioritized content | Higher page load times & energy use | Lower page load times & energy use |
As the table highlights, sustainable design practices can significantly reduce the environmental impact of a website while improving its performance.

The infographic further reinforces these benefits, showing how adopting these principles can lead to a 30% reduction in energy use, improve page load time from 5 seconds to 2 seconds, and lower carbon emissions per pageview to 45g CO2.
You might be interested in learning more about choosing blog topics: How to discover blog topics to write about. By incorporating these core principles, you're not just building a website; you're contributing to a more sustainable digital future. This approach enhances both user experience and website performance while minimizing environmental impact.
Why Smart Businesses Are Going Green With Their Web Projects

Sustainability is no longer a bonus, but a crucial business strategy. Smart companies are adopting sustainable website design to lessen their environmental footprint and gain a competitive advantage. This involves considering the entire website lifecycle, from initial design and development to ongoing maintenance and eventual retirement.
Sustainability as a Differentiator
Consumers are increasingly environmentally conscious and actively seek brands that share their values. This creates an opportunity for businesses to attract and retain customers by showcasing their dedication to sustainability. A website that highlights its use of green hosting and energy-efficient design can foster trust and loyalty with these consumers.
This resonates especially well with younger demographics, who often base purchasing decisions on a company's ethical and environmental practices.
Sustainable web design also often improves website performance. Faster loading times, optimized content, and a smooth user experience enhance satisfaction and encourage longer visits. This can, in turn, improve conversion rates and overall business results.
The ROI of Sustainable Design
Although the upfront cost of sustainable website design might appear higher, the long-term return on investment (ROI) can be significant. Lower energy consumption translates directly to lower operational costs, which is especially beneficial for high-traffic websites. A visible commitment to sustainability can also attract investors and partners who prioritize environmental responsibility.
Industry data shows that over 60% of top digital agencies and e-commerce platforms are prioritizing sustainable design, aiming to reduce their carbon footprint while improving user experience. Furthermore, it is estimated that 70% of new corporate websites in Western markets will include explicit sustainability goals by 2025. Find more detailed statistics here.
Communicating Sustainability Efforts
Clearly communicating sustainability efforts to clients and stakeholders is crucial. This involves highlighting the tangible benefits of sustainable website design, such as reduced carbon emissions and better site performance. Consider including a dedicated "Sustainability" section on your website or emphasizing eco-friendly practices in client presentations.
Businesses can also utilize social media and other marketing channels to promote their sustainability message and engage with eco-conscious audiences. Read also: How to increase blog traffic.
Integrating Sustainability into Web Projects
Several industries are leading the way in sustainable website design. The technology sector is actively developing solutions like green hosting and energy-efficient coding practices. The fashion and retail industries are also adopting sustainable design principles, emphasizing ethical sourcing and responsible manufacturing.
By making environmental impact a core requirement in web development projects, businesses position themselves for success in a changing market. This proactive approach demonstrates environmental responsibility and a commitment to a more sustainable future.
Creating Exceptional User Experiences Through Environmental Responsibility

Sustainable website design isn't just about minimizing environmental impact. It's deeply connected to crafting exceptional user experiences. This often-overlooked relationship hinges on the fact that eco-friendly design choices often lead to better website performance and, consequently, happier users.
By prioritizing sustainability, you're not only helping the planet but also improving the experience for every visitor to your site. This creates a win-win situation for both your business and the environment.
The User-Centric Approach of Sustainable Design
Think about the core principles of sustainable web design: optimized images, streamlined code, and efficient resource use. These practices directly result in faster loading times. And a website that loads quickly keeps users engaged.
A user frustrated by slow loading is much more likely to leave a site before even seeing its content. This highlights how performance optimization, a critical element of sustainable design, is crucial for a positive user experience.
A cleaner, minimalist design – often a result of sustainable practices – improves navigation and reduces cognitive load. This allows visitors to find information quickly and effortlessly. Just like a clutter-free physical space is more welcoming, a minimalist digital space is easier to navigate and more enjoyable.
This leads to greater user satisfaction and encourages exploration of your site's content. By focusing on simplicity and efficiency, you're creating a more user-friendly experience.
The Psychology of Sustainable Choices
A growing number of users actively seek out and prefer sustainable digital experiences. This trend is fueled by increasing awareness of the environmental effects of online activity. Studies indicate over 40% of internet users in developed countries consider environmental impact when using digital services.
In fact, 55% of consumers aged 18-34 are more inclined to support businesses with eco-friendly websites. You can find more web design statistics from SLT Creative. This preference for sustainability extends to websites, where users are more likely to trust and interact with environmentally responsible companies.
This conscious user choice is reflected in key metrics. Analytics show sustainable websites see up to a 20% increase in user satisfaction and a 10-15% improvement in retention rates. This means users are more likely to stay longer and return to sustainable sites.
Sustainable Design Elements and User Loyalty
Several sustainable design elements have a direct effect on user loyalty:
- Faster Loading Times: Reduced wait times lead to happier users.
- Cleaner Interfaces: Improved readability and easier navigation enhance the user experience.
- Optimized Performance: Seamless functionality and quick responses encourage repeat visits.
These improvements contribute to a positive cycle. As users experience the benefits of a sustainable website, they develop trust in the brand. This builds loyalty and increases the chance of them recommending the site to others.
The positive user experience becomes a marketing tool, driving organic growth and bolstering brand reputation. By prioritizing sustainability, businesses create a user-centric approach that benefits their bottom line and the planet.
Battle-Tested Implementation Strategies That Deliver Results

Let's shift from theory to practical application and explore proven methods for building sustainable websites. These techniques focus on optimizing different parts of your site, from images and code to server settings. This practical approach is good for the environment and can boost your business.
Optimizing Images for a Lighter Footprint
Images often make up a large part of a website's total size. Optimizing them is key for faster loading and lower energy use.
- Choosing the Right Format: Formats like WebP offer better compression than JPEGs and PNGs, leading to smaller files without losing quality.
- Compression is Key: Use image compression tools like ShortPixel to shrink file sizes. Test different compression levels to find the sweet spot between size and image quality.
- Responsive Images: Deliver different image sizes based on the user's device. This avoids downloading huge images for small screens.
Efficient Coding Practices for a Greener Web
Clean, efficient code makes your website run smoother and use less energy.
- Minification and Compression: Minify and compress your CSS and JavaScript. This removes extra characters and whitespace, shrinking file sizes and improving download speeds.
- Streamlining HTTP Requests: Reduce the number of HTTP requests by combining files and using CSS sprites. Fewer requests translate to less energy used.
- Leveraging Browser Caching: Set up your server to let browsers cache static assets. This reduces the need for repeated downloads.
Server-Side Enhancements for Sustainable Performance
Your web hosting and server setup have a big impact on your website's sustainability.
- Green Hosting: Choose hosting providers that use renewable energy. They're dedicated to reducing their carbon footprint.
- Optimizing Database Queries: Make sure your database queries are efficient to minimize processing power.
- Edge Computing: Use Content Delivery Networks (CDNs) to store copies of your site's assets on servers closer to users. This reduces latency and energy used for data transfer.
Leveraging Modern Web Technologies
Using the latest web technologies is key for sustainable design.
- Lazy Loading: Implement lazy loading for images and videos. This means they only load when they're visible on the screen, saving bandwidth and energy.
- AMP (Accelerated Mobile Pages): Consider using AMP for mobile. It can greatly improve mobile page load speed.
The following table details several energy-efficient technologies and their implementation complexities. This helps in understanding the balance between performance and implementation effort.
| Technology | Energy Reduction % | Implementation Difficulty | User Experience Impact | Browser Support |
|---|---|---|---|---|
| WebP Images | 25-34% | Easy | Positive | Wide |
| Lazy Loading | 15-20% | Medium | Positive | Wide |
| Minified CSS/JS | 5-10% | Easy | Positive | Wide |
| Optimized HTTP Requests | 2-5% | Medium | Positive | Wide |
| Green Hosting | Variable | Easy | Neutral | N/A |
| CDN | 10-15% | Medium | Positive | Wide |
| AMP | 20-30% | Hard | Mixed | Wide |
As seen in the table, some technologies like WebP and minification offer substantial gains with minimal effort, while others like AMP require more investment for potentially larger returns.
Integrating Sustainable Practices into Your Workflow
Adding these strategies to your process is easier than you think.
- Performance Audits: Regularly check your site's performance to find areas for improvement. Tools like Google PageSpeed Insights can help.
- Tools and Resources: Many tools can help you implement sustainable design.
- Continuous Optimization: Sustainable website design is ongoing. Keep evaluating and refining your strategies.
By using these strategies, you’re building websites and contributing to a more sustainable future. This approach gives users a better experience and lessens your environmental impact. For more insights on content strategies, check out our guide on creating a content marketing strategy template.
Key Takeaways
This guide offers practical steps for implementing sustainable website design. We've explored the environmental impact of websites, the core principles of sustainable design, and the business benefits of eco-conscious practices. Now, let’s summarize the key takeaways you can use right away.
Setting Realistic Environmental Goals
Before starting, define clear, measurable goals. This helps track progress and demonstrate a genuine commitment to sustainability.
Baseline Measurement: Analyze your current website's performance using tools like Website Carbon Calculator to establish a starting point. This creates a benchmark for measuring improvements.
Target Setting: Based on your baseline, set achievable reduction targets for metrics like energy consumption and CO2 emissions per page view. A 10-20% reduction in the first year is a reasonable target.
Regular Monitoring: Continuously monitor progress against targets. Adjust your strategies as needed to stay on course and identify areas needing more attention.
Integrating Sustainability into Your Design Process
Sustainability should be embedded in every stage of web design, not treated as an afterthought.
Initial Planning: Include sustainability considerations from the project's start. Discuss environmental goals with clients and incorporate them into design briefs.
Design Choices: Prioritize minimalist design principles, efficient coding, and optimized resource management throughout the design phase. This ensures sustainability is integral to the website.
Development and Testing: Regularly test website performance during development. Address any energy-intensive elements or performance issues as they emerge.
Ongoing Maintenance: Continue monitoring website performance after launch. Optimize resources and refine strategies based on user behavior and data.
Communicating Your Sustainability Achievements
Transparency is key to building trust with clients and users.
Clear Reporting: Give clients regular reports showing the environmental benefits of your sustainable design choices. Quantify reductions in energy consumption and CO2 emissions.
Website Transparency: Dedicate a website section to your sustainability commitment. Explain your approach and share your environmental goals.
Client Education: Inform clients about the business advantages of sustainability, like increased user satisfaction, improved brand reputation, and potential cost savings.
Building a Competitive Advantage
Sustainable web design isn’t just about environmental responsibility; it’s a way to differentiate yourself.
Enhanced Brand Image: Consumers are increasingly drawn to eco-conscious brands. A sustainable website can strengthen your brand image and attract these customers.
Improved User Experience: Sustainable practices like optimized page speed and cleaner interfaces directly enhance user satisfaction and engagement.
Cost Savings: Reduced energy consumption can lead to lower operating costs for hosting and maintenance.
Check out our guide on how to start a blog for more on creating and managing a sustainable website with BlogMaker.
Start building your sustainable website today with BlogMaker! Our platform offers features designed for eco-friendly web design, helping minimize your environmental impact while creating exceptional user experiences.
SEO–ready, Analytics, No–code.
Your Content Publishing Engine
Deliver your SEO–driven content!
Visit BlogMaker.app